7. Tétel: Web
A web működésének alapjai.
A Web alapötlete eredetileg az alábbi sarokköveken alapul:
- Erőforrások azonosítása globális azonosítókkal (URI-kkal)
- Kliens-szerver modell
- Hiperszöveg jelölőnyelv (HTML)
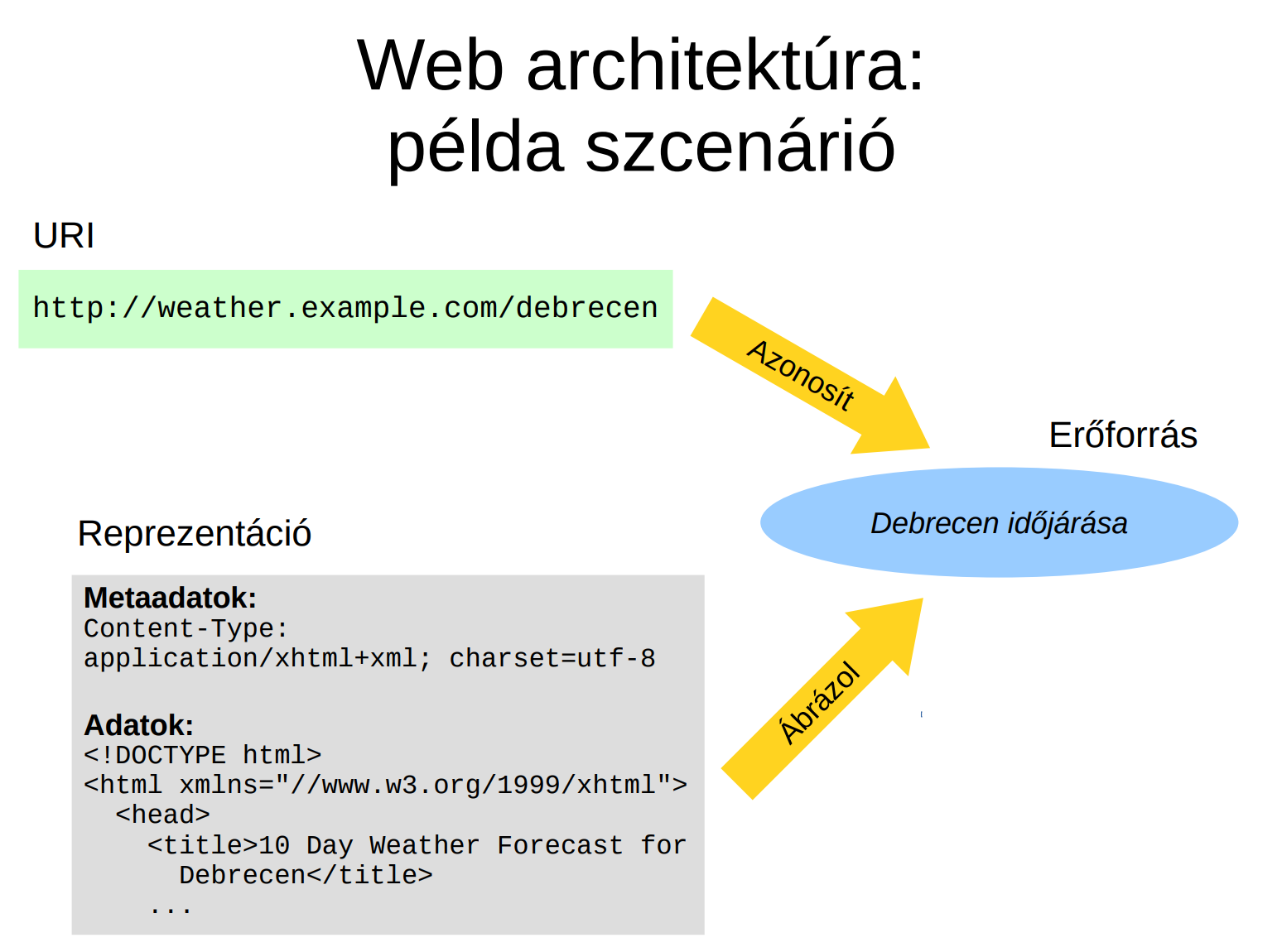
Információs tér, melynek (erőforrásoknak nevezett) lényeges elemeit URI-k azonosítják.
Bármi, ami azonosítható egy URI-val.
Információ erőforrás: Azzal a tulajdonsággal rendelkező erőforrás, hogy minden lényeges jellemzője továbbítható egy üzenetben.
A Weben használt globális azonosító.
Erőforrás állapotról információkat kódoló adatok.
Egy erőforráshoz több reprezentáció kínálása és ezek közül a legmegfelelőbb kiválasztása, amikor egy reprezentációt kell szolgáltatni.
Egy URI használata a hivatkozott erőforrás eléréséhez.
Az elérésnek számos formája van, köztük az erőforrás egy reprezentációjának letöltése, létrehozása, módosítása, vagy az erőforrás néhány vagy összes reprezentációjának törlése.
A Weben egy személy, entitás vagy folyamat nevében cselekvő személy vagy szoftver.
Keresőrobot (web crawler)
A web ágensek egy fajtája, egy személy nevében cselekvő szoftver.
Webböngésző
Azonosítás:
- Az erőforrások azonosítása URI-knak nevezett globális azonosítókkal történik.
Kölcsönhatás:
- A web ágensek szabványos protokollok segítségével kommunikálnak, melyek üzenetcserén alapulnak.
- A web protokollok közé tartozik például a HTTP, HTTPS és WebDAV.
- Egy üzenet tartalmazhat adatokat valamint metaadatokat az erőforrásról, az üzenet adatokról és magáról az üzenetről.
Adatformátumok:
- A protokoll korlátozza az átvihető reprezentáció adatok és metaadatok formátumát.
- A Web maga nem korlátozza a tartalomszolgáltatók által használható adatformátumokat.
- Ahhoz, hogy egy adatformátum egyaránt használható legyen két fél között, a két félnek (egy ésszerű mértékig) meg kell állapodni annak szintaxisában és szemantikájában.

Web szabványok és szabványügyi szervezetek.
Web szabványok
Egy szabvány egy olyan dokumentum, mely követelményeket, előírásokat, irányelveket vagy jellemzőket fogalmaznak meg, melyek következetesen használhatók annak biztosítására, hogy anyagok, termékek, folyamatok és szolgáltatások megfeleljenek a rendeltetésüknek.
Eredetünk szerint a szabványoknak három fajtája van:
- De facto szabványok
- De jure szabványok
- Önkéntes közmegegyezéses szabványok
A gyakori használatból vagy a piaci elfogadottságból származnak.
QWERTY billentyűzetkiosztás, TeX, PDF (2008 előtt).
Helyi, állami és/vagy nemzetközi szintű szabályozók által kötelezőként előírt szabványok.
Nemzetközi Mértékegységrendszer (SI), PDF (2008-tól).
Különböző magánintézmények (például szakmai egyesületek és szervezetek, akkreditált szabványügyi szervezetek és ipari konzorciumok) által meghatározott szabványok.
Az Internet protokollkészletet (közismert nevén TCP/IP), HTML, CSS.
Nyílt szabvány
A nyílt szabvány olyan szabvány, amely nyíltan hozzáférhető és bárki által használható. Előfeltétele továbbá a nyílt licenc, a diszkrimináció-mentesség és a bővíthetőség. Jellemzően bárki részt vehet a fejlesztésben. Nincs egységes definíció, és az értelmezések a használat függvényében változnak.
- OpenStand: The Modern Paradigm for Standards (IEEE, ISOC, IETF, IAB, W3C, …) https://open-stand.org/
- Open Standards Requirement for Software (Open Source Initiative) https://opensource.org/osr/
Szabványügyi szervezetek
Az alábbi szervezetek felelnek web szabványokért:
- Ecma International https://www.ecma-international.org/
- International Organization for Standardization (ISO) https://www.iso.org/
- Internet Engineering Task Force (IETF) https://www.ietf.org/
- Unicode Consortium https://unicode.org/consortium/consort.html
- Web Hypertext Application Technology Working Group (WHATWG) https://whatwg.org/
- World Wide Web Consortium (W3C) https://www.w3.org/
- …
Internet Assigned Numbers Authority (IANA)
Az Internet működésének alapjául szolgáló kódok és számok kiosztását koordinálja. https://www.iana.org/
- A DNS-gyökérzóna felügyelete, az .int és .arpa felső szintű tartományok üzemeltetése.
- Az IP-címek kiosztásának globális koordinálása.
- Nyilvántartja a különféle Internet protokollokhoz használt kódokat és számokat.
Az IANA egy funkció, melyet jelenleg egy nonprofit cég, az Internet Corporation for Assigned Names and Numbers (ICANN) működtet.
Internet Engineering Task Force (IETF)
Internet szabványokat fejlesztő nemzetközi szabványügyi szervezet.
- Az IETF fejleszti például az Internet protokollkészletet (közismert nevén TCP/IP).
- Nincs formális tagság, sem tagsági díj, bárki számára nyílt a részvétel lehetősége.
- A szakmai munka munkacsoportokban történik.
Az Internet szabványokhoz kötődő specifikációkat az RFC dokumentumsorozatban publikálja.
RFC
Az RFC sorozat az Internetről szóló műszaki és szervezeti dokumentumokat tartalmaz.
Az RFC dokumentumsorozat 1969-ben indult az ARPANET projekt részeként.
Az RFC Editor szerkeszti, adja ki és katalogizálja az RFC-ket. https://www.rfc-editor.org/
Eredet szerint az RFC sorozatot négy folyamra osztják:
- Az Internet Engineering Task Force (IETF) folyam
- Az Internet Architecture Board (IAB) folyam
- Az Internet Research Task Force (IRTF) folyam
- A független beadványok folyama
Minden RFC-t egy szám azonosít.
Minden RFC elérhető ASCII szövegként.
A kiadott RFC-k soha nem módosulnak.
A különféle hibákat hibajegyzékek javítják.
Változtatások egy javított RFC írásával és kiadásával is eszközölhetők.
World Wide Web Consortium (W3C)
A W3C egy nemzetközi közösség, ahol tagszervezetek, főállású alkalmazottak és a nyilvánosság munkálkodnak együtt webszabványok fejlesztésén. A W3C küldetése a web lehetőségeinek maximális kiaknázása.
A W3C ajánlásoknak nevezett, webtechnológiákat meghatározó és webszabványoknak számító dokumentumokat publikál.
- A szabványok fejlesztése a Nyílt Szabványok Alapelveinek megfelelően történik.
A W3C tervezési alapelvei:
- Web mindenkinek
- Web mindenhol
A web elérhető kell, hogy legyen mindenki számára, a hardverektől, szoftverektől, hálózati infrastruktúrától, anyanyelvtől, kultúrától, földrajzi elhelyezkedéstől, vagy a fizikai vagy szellemi képességektől függetlenül.
Kapcsolódó fogalmak: akadálymentesítés (web accessibility), nemzetköziesítés (internationalization)
A web elérhető kell, hogy legyen a legkülönfélébb eszközökről.
Mobiltelefonok, okostelefonok, PDA eszközök, háztartási készülékek, …
Néhány mérföldkő
1996 december: Cascading Style Sheets, level 1 https://www.w3.org/TR/REC-CSS1-961217
1998 február: Extensible Markup Language (XML) 1.0 https://www.w3.org/TR/1998/REC-xml-19980210
1998 április: Mathematical Markup Language (MathML) 1.0 Specification https://www.w3.org/TR/1998/REC-MathML-19980407/
1998 október: Document Object Model (DOM) Level 1 Specification https://www.w3.org/TR/REC-DOM-Level-1/
1999 november: XSL Transformations (XSLT) Version 1.0 https://www.w3.org/TR/1999/REC-xslt-19991116
1999 december: HTML 4.01 Specification https://www.w3.org/TR/html401/
2000 január: XHTML 1.0: The Extensible HyperText Markup Language https://www.w3.org/TR/2000/REC-xhtml1-20000126/
2001 május: XHTML 1.1 - Module-based XHTML https://www.w3.org/TR/2001/REC-xhtml11-20010531/
2004 október: XML Schema https://www.w3.org/TR/xmlschema-0/ https://www.w3.org/TR/xmlschema-1/ https://www.w3.org/TR/xmlschema-2/
2011 június: Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification https://www.w3.org/TR/CSS2/
2012 június: Media Queries https://www.w3.org/TR/2012/REC-css3-mediaqueries-20120619/
2011 szeptember: Selectors Level 3 https://www.w3.org/TR/2011/REC-css3-selectors-20110929/
2014 október: HTML5 - A vocabulary and associated APIs for HTML and XHTML https://www.w3.org/TR/2014/REC-html5-20141028/
2019 december: WebAssembly Core Specification https://www.w3.org/TR/wasm-core-1/
2020 április: Web of Things (WoT) Architecture https://www.w3.org/TR/wot-architecture/
2021 január: WebRTC 1.0: Real-Time Communication Between Browsers https://www.w3.org/TR/webrtc/
2022 április: Media Queries Level 3 https://www.w3.org/TR/mediaqueries-3/
Jelenleg 472 tagszervezete van a világ minden részéről (2022. szeptember 5.)
Adobe, Amazon, Apple, CERN, Google, IBM, Intel, Meta, Microsoft, SZTAKI, …
A munkát az alábbi anyaintézmények koordinálják:
- MIT/CSAIL (USA), ERCIM (Franciaország), Keio University (Japán), Beihang University (Kína)
A W3C tevékenységéhez kapcsolódó területileg szerveződő közösségek
A fejlesztést munkacsoportok végzik. A munkacsoportok által előállított eredmények többek között szakmai jelentések, tesztkészletek és nyílt forrású szoftverek. A munkacsoportok a szóban forgó terület szakértőiből állnak, akik az alábbiak lehetnek:
- W3C alkalmazott,
- egy tagszervezetet képviselő egyén (általában egy tagszervezet alkalmazottja),
- egy meghívott szakértőként közreműködő egyén.
Nyitott a részvétel lehetősége a nyilvánosság számára
Web Hypertext Application Technology Working Group (WHATWG)
A Web fejlődése iránt elkötelezett közösség, mely böngészőkben implementálható szabványokat fejleszt.
2004-ben alapították az Apple, a Mozilla Foundation és az Opera Software programozói, akik elégedetlenek voltak a W3C a HTML fejlesztésére irányuló tevékenységével.
Működését az irányítócsoport (Steering Group) koordinálja, melynek tagjai az Apple, Google, Microsoft és a Mozilla.
Nyitott a részvétel lehetősége a nyilvánosság számára.
Szabványok:
- DOM https://dom.spec.whatwg.org/
- Fullscreen API https://fullscreen.spec.whatwg.org/
- HTML https://html.spec.whatwg.org/
- URL https://url.spec.whatwg.org/
- XMLHttpRequest https://xhr.spec.whatwg.org/
- …
URI-k és felépítésük.
Egységes erőforrás-azonosító (uniform resource identifier) (URI)
Absztrakt vagy fizikai erőforrást azonosító tömör karaktersorozat.
- Egy erőforrás nem feltétlenül érhető el a Weben.
- URI-kat hozzá lehet rendelni akár a tárgyi világ objektumaihoz és fogalmakhoz is.
Minden URI egy sémanévvel kezdődik, melyet egy : karakter választ el a séma-specifikus résztől.
- A séma-specifikus rész szintaxisát és jelentését sémaspecifikációk határozhatják meg bizonyos korlátok között.
Az URI-sémákat (is) adminisztráló szerv: Internet Assigned Numbers Authority (IANA)
Közismert URI sémák:
filehttp/httpsmailtoabout
Az URI által azonosított erőforráshoz való hozzáférést jelenti.
Ez leggyakrabban az erőforrás egy reprezentációjának letöltését jelenti.
Az URI két fő típusa a következő:
- Uniform Resource Locator (URL)
- Uniform Resource Name (URN)
Egységes erőforrás-helymeghatározó. Az erőforrások azonosítása az elérés módjával.
- Megadja az objektum helyét szabályozott és strukturált formában. Ez lehetővé teszi az objektum egyedi azonosítását. Az objektum helyének megváltoztatása azonban, mondjuk egy szerverváltás miatt, nem végezhető el automatikusan.
- Az URL-ek az URI-k egy részhalmaza. Minden URL URI, de minden URI nem URL.
mailto:myname@webpage.com & ftp://webpage.com/download.jpg
Egységes erőforrás-név. Erőforrások helytől független tartós azonosítása.
- Megadja az objektum nevét, amely nem feltétlenül egyedi. Az objektum elnevezésére nincs közös, univerzális szabvány. Ezért ez a módszer az objektumok egyedi azonosítására nem vált be.
urn:isbn:00934563 azonosít egy könyvet az egyedi ISBN száma alapján.
A többi típus a következő:
- Uniform Resource Characteristics (URC)
- Data URI
Egységes erőforrás-jellemzők/citációk. Olyan alapvető metaadatokat ad meg az erőforrásról, amelyeket az ember is megérthet, és amelyeket egy gép is elemezhet.
Az URC-ket soha nem alkalmazták, és nem is annyira népszerűek, de az alapkoncepciók befolyásolták az olyan jövőbeli technológiákat, mint az RDF.
Az adatok közvetlenül elhelyezhetők egy egységes erőforrás-azonosítóban ahelyett, hogy megadnánk a helyét (URL) és a nevét (URN). Az adat URI lehetővé teszi mindenféle objektum beágyazását egy weboldalon belül. Nagyon hasznos a gyakran használt képek vagy sok kis méretű (32×32 pixelnél kisebb) kép betöltéséhez.
URI-k felépítése
URI-kban megengedett karakterek:
- Fenntartott karakterek az alábbiak:
:,/,?,#,[,],@,!,$,&,',(,),\*,+,,,;,=- Határolójelként használt karakterek
- Nem fenntartott karakterek:
A, …,Z,a, …,z0, …,9-,.,\_,~
A specifikáció nem határoz meg karakterkódolást
Nem megengedett karakterek használatához vagy fenntartott karakterek speciális jelentésének elnyomásához.
- Tekintsük a karaktert az adott karakterkódolásban ábrázoló oktettsorozatot.
- Az oktettsorozatot kódoljuk egy olyan karakterlánccal, melyben minden oktettet %HH módon ábrázolunk, ahol HH az oktett értékét reprezentáló két hexadecimális számjegy karakter.
- Például a szóköz karaktert %20 módon kell kódolni.
- Használhatóak az
A, …,Fés aza, …,fhexadecimális számjegy karakterek is. - URI-k összehasonlításánál nem számít, hogy hexadecimális számjegyként kis- vagy nagybetűk szerepelnek-e.
file:///media/Movies/What's Up, Tiger Lily? (1966)/->file:///media/Movies/What%27s%20Up%2C%20Tiger%20Lily%3F%20%281966%29/UTF-8 karakterkódolást feltételezve:
http://www.w3.org/People/Dürst/->http://www.w3.org/People/D%C3%BCrst/
URI szintaxis
Hierarchikus felépítés.
- A komponensek felsorolása balról jobbra haladva fontosság szerint csökkenő sorrendben történik.
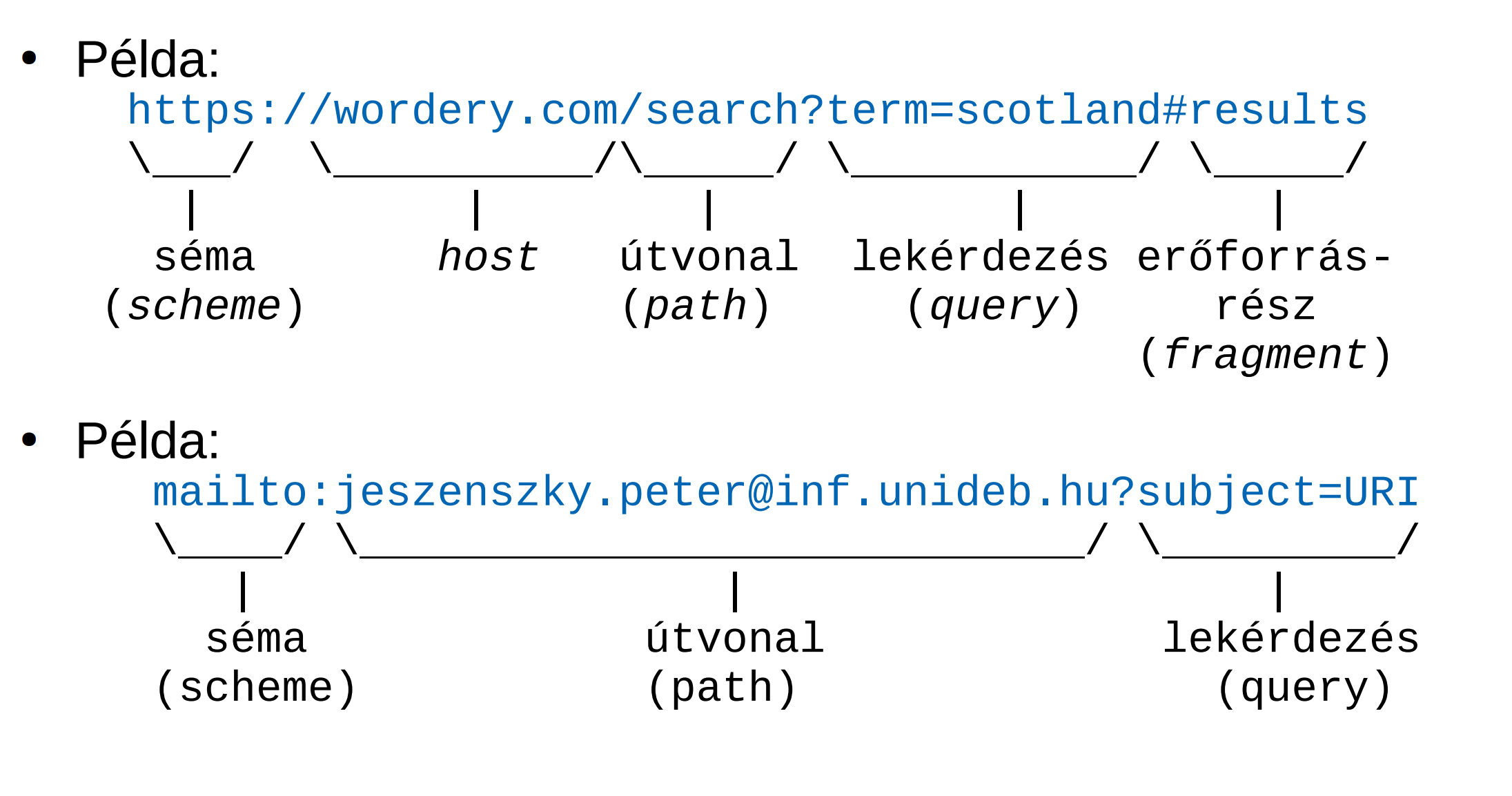
Általános szintaxis:
séma ':' hierarchikus-rész ['?' lekérdezés] ['#' erőforrásrész]
A hierarchikus rész egy autoritás (authority) és egy útvonal (path) komponenst tartalmazhat, szintaxisa:
// autoritás útvonalvagyútvonal
Ha van autoritás komponens, akkor az útvonal üres kell legyen vagy a / karakterrel kell kezdődjön.
Ha nincs autoritás komponens, akkor az útvonal nem kezdődhet két / karakterrel.

Nevét onnan kapta, hogy fennhatósága alá tartozik az URI további része által meghatározott névtér.
Szintaxisa: [userinfo '@'] host [':' port]
Az URI sémák meghatározhatnak egy alapértelmezett portot.
- Például a http sémánál 80 az alapértelmezés.
- Útvonal részek
/karakterekkel elválasztott sorozata, amely lehet üres - Az első
?vagy#karakterig, ezek hiányában pedig az URI végéig tart. - Az állományrendszerekben megszokott módon használhatóak útvonal részként
.és...
- A
?karakter jelzi az elejét, a#karakterig, annak hiányában pedig az URI végéig tart - Nem hierarchikus adatokat tartalmaz
- Gyakran név
=érték formájú,&karakterekkel elválasztott név-érték párokat tartalmaz.- A http és https URI sémák esetében ez űrlap adatok továbbítására szolgál (application/x-www-form-urlencoded kódolás).
- A
#karakter jelzi az elejét, az URI végéig tart. - Lehetővé teszi egy másodlagos erőforrás közvetett azonosítását egy elsődleges erőforrásra történő hivatkozáson keresztül.
- A másodlagos erőforrás lehet például az elsődleges erőforrás egy része.
- Jelentését az elsődleges erőforrás elérése során kapott lehetséges reprezentációk határozzák meg, ezek médiatípusa.
- A média típusok megszorításokat szabhatnak az erőforrásrész-azonosító formájára, meghatározhatják az így azonosított másodlagos erőforrások jelentését.
- Hivatkozás-feloldás során mindig eltávolításra kerül.
- A séma specifikációk olyan URI szintaxist kell, hogy meghatározzanak, melynek csak abszolút (erőforrásrész-azonosítót nem tartalmazó) URIk felelnek meg.
- Nem definiálnak erőforrásrész-azonosító szintaxist vagy használatot, tekintet nélkül arra, hogy az a sémán keresztül azonosítható erőforrásokra alkalmazható-e.
text/html média típus:
- Az erőforrásrész azonosító a dokumentum adott részét jelenti vagy állapot információt szolgáltat szkriptek számára.
application/xml, text/xml és */*+xml média típusok:
- Az utóbbiba beleértendők például:
application/xhtml+xml,image/svg+xml,model/x3d+xml, …
- Például a https://www.w3.org/blog/news/#w3c_footer URI esetén az erőforrásrész-azonosító a
w3c_footerazonosítójú elemet jelenti. - Például a https://www.youtube.com/watch?v=w0ffwDYo00Q#t=77 URI esetén az erőforrásrész-azonosító azt jelzi, hogy mely pozíción kell elkezdeni a videó lejátszását (a 77. másodperctől).
- Például a https://www.w3.org/TR/xml/#sec-bibliography URI esetén az erőforrásrész-azonosító a
sec-bibliographyazonosítójú elemet jelenti a dokumentumban.
Olyan URI, amely nem tartalmaz erőforrásrészazonosítót.
- Bázis URI-ként csak abszolút URI használható.
URI vagy relatív hivatkozás.
kb. egy URI séma-specifikus része, vagy annak egy megfelelő végszelete (lehet akár az üres karakterlánc is).
- A „relatív URI” kifejezést a specifikáció egyáltalán nem használja!
- Míg egy URI mindig a használat környezetétől függetlenül azonosít egy erőforrást, egy relatív hivatkozás egy adott környezetben értelmezett.
- Egy úgynevezett bázis-URI alapján URI-vá lehet feloldani.
- A relatív hivatkozások feloldásához egy algoritmust ír le a specifikáció.
HTTP: kérések és válaszok felépítése, metódusok, állapotkódok, tartalomegyeztetés, sütik.
Hypertext Transfer Protocol (HTTP)
Állapotnélküli alkalmazásszintű kérés/válasz protokollok egy családja, melyek egy közös általános interfésszel, kiterjeszhető szemantikával és önleíró üzenetekkel teszik lehetővé a rugalmas interakciót hálózati alapú hiperszöveg információs rendszerekkel.
Jellemzők
Egységes interfészt biztosít erőforrásokkal történő interakcióhoz olyan üzenetek küldése révén, melyek reprezentációkat manipulálnak vagy továbbítanak.
Kliensek és szerverek közötti üzenetcserével működik.
Minden egyes kérés jelentése a többiétől külön értelmezhető.
A HTTP számos általános kiterjesztési pontot határoz meg, melyek révén új egy verzió kiadása nélkül vezethetők be képességek a protokollba, mint például metódusok, állapotkódok vagy mezők.
Fogalmak
Egy HTTP kérés célja, melyet egy URI azonosít.
- Olyan információ, mely egy adott erőforrás múltbeli, jelenlegi vagy kívánt állapotát hivatott tükrözni.
- Átvihető a protokollon keresztül.
- Reprezentáció metaadatokból és reprezentáció adatokból áll.
- Egy erőforrás több olyan reprezentációval is rendelkezhet vagy pedig képes lehet ilyenek előállítására, melyek az erőforrás jelenlegi állapotát hivatottak tükrözni.
Egy mechanizmus egy bizonyos kérés kielégítéséhez a legmegfelelőbb erőforrás reprezentáció kiválasztásához és szolgáltatásához, melyet akkor alkalmaznak, amikor az erőforrásoknak több alternatív reprezentációja lehet.
A HTTP egy kliens/szerver protokoll, mely egy megbízható szállítási vagy viszony rétegbeli kapcsolat fölött működik.
A HTTP egy állapotnélküli kérés/válasz protokoll üzenetek egy kapcsolaton keresztül történő váltásához.
- Egy üzenet általában egy kérés vagy egy válasz. (Azonban például a HTTP/2 kapcsolatvezérlő üzeneteket is használ.)
Egy adott üzenetet elküldő vagy fogadó tetszőleges implementáció.
A kliens és a szerver olyan szerepek, melyet egy adott kapcsolatnál töltenek be programok. Ugyanaz a program kliens és szerver is lehet különböző kapcsolatoknál.
Egy szerverrel egy vagy több HTTP kérés küldése céljából kapcsolatot létrehozó program.
Egy program, mely kapcsolatokat fogad el abból a célból, hogy HTTP kéréseket szolgáljon ki HTTP válaszok küldésével.
Egy HTTP kérést kezdeményező program.
- Például böngésző, keresőrobot, parancssori eszköz (például curl, HTTPie), háztartási gép, firmware frissítő szkript, mobil alkalmazás, …
- Felhasználói ágensnek lenni nem jelenti azt, hogy egy emberi felhasználó kezeli a programot a kérés időpontjában.
Egy program, mely hiteles válaszokat tud létrehozni egy adott cél erőforráshoz.
Lehetővé teszik kérések kapcsolatok egy láncán keresztül történő kiszolgálását. -A közvetítőknek a következő három szokásos formája van: proxy, átjáró, alagút.
Üzenet absztrakció
Egy üzenet általánosan a következőkből áll:
- Vezérlő adatok
- Fejléc szakasz
- Tartalom
- Lezáró szakasz
Az üzeneteket önleírónak szánják, azaz minden, amit egy fogadónak tudnia kell az üzenetről, megállapítható a (dekódolt) üzenet vizsgálatával.
Az üzenetek az elsődleges céljukat leíró vezérlő adatokkal kezdődnek.
- Kérésekben a vezérlő adatok a metódust, a kérést célt és a protokoll verziót foglalják magukban.
- Válaszokban a vezérlő adatok az állapotkódot, az opcionális indok frázist és a protokoll verziót foglalják magukban.
Minden HTTP üzenetnek van protokoll verziója.
A tartalom előtt küldött vagy fogadott mezőket fejlécmezőknek (vagy informálisan egyszerűen fejléceknek) nevezzük.
Egy üzenet fejléc szakasza fejléc mezősorok egy sorozatából áll.
A HTTP üzenetek egy teljes vagy részleges reprezentációt hordozhatnak az üzenet tartalmaként.
A tartalom átvitele egy bájtfolyamként történik a fejléc szakasz után.
A Content-Type és a Content-Encoding fejlécmezők által meghatározott formátumban és kódolásban van.
A tartalom célját egy kérésben a metódus szemantika határozza meg.
- Például egy reprezentáció egy POST kérés tartalmaként a cél erőforrás által feldolgozandó információkat ábrázol.
Egy válaszban a tartalom célját a kérés metódusa, az állapotkód és a tartalmat leíró válasz mezők határozzák meg.
- Például egy GET kérésre adott 200 (OK) állapotkódú válasz a cél erőforrás az üzenet létrehozásának pillanatában megfigyelhető aktuális állapotát ábrázolja.
A tartalom után küldött vagy fogadott mezőket lezáró mezőknek (vagy informálisan egyszerűen lezáróknak) nevezzük.
A lezáró mezők ellenőrző összegek, digitális aláírások, kézbesítési metrikák vagy utófeldolgozási állapot információk továbbítására használhatók.
Egy üzenet lezáró szakasza lezáró mezősorok egy sorozatából áll.
A lezáró mezőket a fejlécmezőktől elkülönítve ajánlott feldolgozni és tárolni.
Mezők
A HTTP mezőket használ adatok név/értek párok formájában történő szolgáltatásához. Mezők szolgálnak a következő információk továbbítására:
- magát az üzenetet leíró metaadatok kérésekben és válaszokban (például Date),
- reprezentáció metaadatok kérésekben és válaszokban (például Content-Type),
- információk a kliensről kérésekben (például User-Agent),
- információk a szerverről válaszokban (például Server),
- erőforrás metaadatok válaszokban (például Last-Modified)
A mezők küldése és fogadása az üzenetek fejléc és lezáró szakaszaiban történik.
- Egy üzenet fejléc vagy lezáró szakaszában küldött mezőt fejlécmezőnek illetve lezáró mezőnek nevezünk.
- Bizonyos mezők, mint például az ETag, előfordulhatnak fejléc- vagy lezáró mezőként is.
- Egy mezőnév egy vagy több karakterből álló olyan sorozat, melyben az US-ASCII karakterkészlet egy részhalmaza használható csak.
- A mezőnevek kisbetű-nagybetű érzéketlenek.
- Egy mezőérték egy olyan karaktersorozat, mely egy vagy több nyomtatható US-ASCII karakterből, szóközből és vizszintes tabulátorból áll.
- A vezető és záró whitespace karaktereket a felhasználás előtt el kell távolítani.
- A mezőkhöz előírható, hogy egyetlen tagot vagy pedig egy vesszővel elválasztott taglistát hordozzanak.
- Minden egyes mező korlátozhatja a megengedett értékek halmazát.
- Tetszőleges számú olyan mezősorból állnak, melyek mindegyike egy mezőnevet és egy hozzá tartozó mezősor értéket tartalmaz.
- Amikor egy mezőnév megismétlődik egy szakaszban, az értéke egy olyan lista, melyben a mező a szakaszbeli mezősor értékei az előfordulásuk sorrendjében kerülnek összefűzésre elválasztóként egy vessző karakterrel.
- A gyakorlatban a Set-Cookie fejlécmező gyakran több mezősorban is megjelenik egy válaszban, azonban a Set-Cookie mezősor értékek nem kerülnek egyesítésre egyetlen mezőértékké.
- Nem lényeges, hogy milyen sorrendben fordulnak elő különböző mezőnevű mezősorok egy szakaszban.
A HTTP specifikációk sok szabványos mezőt határoznak meg. A HTTP által meghatározottakon túl sok más specifikáció definiál fejlécmezőket. Eltérő rendelkezés hiányában a mezők az összes HTTP verzióhoz kerülnek meghatározásra. Az IANA adminisztrálja a HTTP mezőket.
Metódusok
Elsődlegesen a metódusok jelzik a kérések célját. A metódus szemantika tovább specializálható a kérésben bizonyos fejlécmezőkkel (lást például a feltételes kérés fejlécmezőket). A metódusnevek kisbetű-nagybetű érzékenyek.
A specifikáció által meghatározott szabványos metódusok:
- CONNECT
- DELETE
- GET
- HEAD
- OPTIONS
- POST
- PUT
- TRACE
Minden általános célú szervernek támogatnia kell a GET és a HEAD metódusokat, az összes többi metódus opcionális. További HTTP metódusok is meghatározásra kerültek. Az IANA adminisztrálja a HTTP metódusokat.
Egy cél erőforrás által megengedett metódusok az Allow fejlécmezőben sorolhatók fel. Ha egy kérés metódusát nem ismeri fel vagy nem implementálja egy eredet szerver, akkor az 501 (Not Implemented) állapotkóddal ajánlott válaszolnia. Ha egy kérés metódusát felismeri és implementálja ugyan egy eredet szerver, de nem engedélyezi a cél erőforrásra, akkor a 405 (Method Not Allowed) állapotkóddal ajánlott válaszolnia.
A cél erőforrás egy aktuális kiválasztott reprezentációjának átvitelét kérelmezi. Az információ-visszakeresés elsődleges mechanizmusa. Egy kliens úgy módosíthatja a GET jelentését a kérésben a Range fejlécmező küldésével, hogy az csak a kiválasztott reprezentáció bizonyos részeinek átvitelét kérelmezi.
Azonos a GET metódussal, azzal a különbséggel, hogy a szerver nem küldhet tartalmat a válaszban. Úgy használható metaadatok szerzésére a kiválasztott reprezentációról, hogy reprezentáció adatok nem kerülnek átvitelre
Azt kérelmezi, hogy a cél erőforrás dolgozza fel a kérésben mellékelt reprezentációt a saját szemantikájának megfelelően. Tipikus felhasználások:
- Adatok (például űrlap adatok) küldése egy adatfeldolgozó folyamat számára.
- Egy üzenet postázása egy hírcsoportba, levelezési listára vagy blogba.
- Egy új erőforrás létrehozása.
- Adatok hozzáfűzése egy erőforrás létező reprezentációjához.
Azt kérelmezi, hogy a kerüljön létrehozásra vagy helyettesítésre a cél erőforrás állapota a kérésben mellékelt reprezentáció által meghatározott állapottal. Egy adott reprezentációt tartalmazó sikeres PUT kérés arra enged következtetni, hogy egy következő GET kérés ugyanarra a cél erőforrásra egy 200 (OK) állapotkódú válaszban elküldött ekvivalens reprezentációt eredményez.
A POST és a PUT metódus közötti alapvető eltérést a mellékelt reprezentáció eltérő célja hangsúlyozza:
- A cél erőforrás egy POST kérésben a mellékelt reprezentációt hivatott kezelni.
- A mellékelt reprezentáció egy PUT kérésben a cél erőforrás állapotát hivatott helyettesíteni.
Azt kérelmezi, hogy az eredet szerver törölje a cél erőforrás és aktuális funkcionalitása közötti kapcsolatot. Ha a cél erőforrásnak egy vagy több aktuális reprezentációja van, akkor ezeket az eredet szerver vagy megsemmisíti, vagy nem, a kapcsolódó tárterület vagy felszabadításra kerül, vagy nem, teljes egészében az erőforrás természetétől és az eredet szerver általi implementációjól függően. Viszonylag kevés erőforrás engedi meg a DELETE metódust.
A cél erőforrás kommunikációs opcióiról (az eredet szerveren vagy egy közvetítőn) rendelkezésre álló információkat kér. Cél erőforrásként * általában a szervert jelenti, nem pedig egy meghatározott erőforrást. Egy OPTIONS kérésre adott sikeres válaszban a szerver számára ajánlott minden olyan fejlécmező elküldése, melyek a szerver által implementált és a cél erőforrásra alkalmazható opcionális lehetőségeket jelezhetnek.
- Például az Allow fejlécmező a cél erőforrás által támogatottként hirdetett metódusokat sorolja fel.
A kérés visszaküldését kérelmezi.
- A kérés végső fogadója kell, hogy visszaküldje a kapott üzenetet a kliensnek egy 200-as (OK) állapotkódú válasz tartalmaként. Ennek egy módja a message/http formátum használata.
- Az érzékeny adatokat tartalmazó kérés mezőket ki kell zárni. A metódus általában biztonsági okokból nem engedélyezett a szervereken.
Állapotkódok
Egy válasz állapotkódja egy olyan háromjegyű decimális egész szám, mely a kérés ereményét és a válasz jelentését írja le, beleértve azt, hogy sikeres volt-e a kérés és hogy milyen tartalom van benne mellékelve (ha van egyáltalán). Az összes érvényes állapotkód a 100 és 599 közötti tartományba esik.
Az állapotkód első számjegye a válasz fajtáját határozza meg:
- 1xx (informáló): a kapcsolat állapotát vagy a kérés előrelhaladását közlő köztes választ jelez egy végső válasz küldése előtt.
- 2xx (siker): azt jelzi, hogy a kérés sikeresen fogadásra, értelmezésre és elfogadásra került.
- 3xx (átirányítás): azt jelzi, hogy a felhasználói ágens további műveletet kell, hogy végrehajtson a kérés teljesítéséhez, melyet automatikusan elvégezhet.
- 4xx (kliens hiba): azt jelzi, hogy a kérés rossz szintaxisú vagy nem teljesíthető.
- 5xx (szerver hiba): azt jelzi, hogy a szerver nem teljesített egy nyilvánvalóan érvényes kérést.
Egy kliensnek nem kell megértenie minden regisztrált állapotkód jelentését.
- Kötelező azonban az állapotkód fajtájának megértése az első számjegy alapján.
- Egy nem felismert állapotkódot az x00 állapotkóddal ekvivalensként kell kezelni, ahol x a nem felismert állapotkód első számjegye. HEAD kérésekre adott válaszok kivételével a 4xx vagy 5xx állapotkódú válaszokban a szerver számára ajánlott egy olyan reprezentáció küldése, mely a hiba magyarázatát tartalmazza, valamint azt, hogy a hibát okozó körülmények átmenetiek vagy állandóak.
Az állapotkódok kiterjeszthetők. Az IANA adminisztrálja az állapotkódokat.
Főbb állapotkódok
| Állapotkód | Indok | Leírás |
|---|---|---|
| 200 | OK | A kérés sikeres volt. A válaszban küldött tartalom a metódustól függ. Például egy GET kérésre adott válasz tartalma a cél erőforrás egy reprezentációja. |
| 201 | Created | A kérés teljesítésre került, eredményül egy vagytöbb új erőforrás került létrehozásra. |
| 202 | Accepted | A kérés elfogadásra került, de a feldolgozása nem fejeződött be. |
| 204 | No Content | A szerver sikeresen teljesítette a kérést, de a válaszban nem kerül küldésre további tartalom. |
| 206 | Partial Content | A szerver sikeresen teljesített egy tartományra vonatkozó kérést a kiválasztott reprezentáció egy vagy több részének átvitelével. |
| 300 | Multiple Choices | A cél erőforrásnak egynél több reprezentációja van. HEAD kérés kivételével ajánlott a válaszban tartalomként egy reprezentáció metaadatokból és URI hivatkozásokból álló lista elhelyezése, melyből a felhasználói ágens kiválaszthatja a számára legmegfelelőbbet. |
| 301 | Moved Permanently | A cél erőforrás URI-ja véglegesen megváltozott, a rá való további hivatkozásokhoz a mellékelt URI-k egyikét kellene használni. |
| 302 | Found | A cél erőforrás ideiglenesen egy másik URI alatt található. |
| 303 | See Other | A szerver a felhasználói ágenst egy másik erőforrásra irányítja át, melynek célja, hogy egy közvetett választ adjon az eredeti kérésre. |
| 304 | Not Modified | A szerver egy feltételes GET vagy HEAD kérést kapott. Nincs szükség arra, hogy elküldje a cél erőforrás reprezentációját, mivel a kérés azt jelzi, hogy a kliens érvényes reprezentációval rendelkezik. |
| 400 | Bad Request | A szerver nem tudja vagy nem fogja feldolgozni a kérést valamilyen kliens hiba miatt (például a kérés szintaktikailag hibás). |
| 401 | Unauthorized | A kérés nem tartalmaz érvényes hitelesítő adatokat a cél erőforráshoz. |
| 403 | Forbidden | A szerver ugyan megértette a kérést, de megtagadja a teljesítését. Ha a kérésben hitelesítő adatok vannak, akkor azokat nem megfelelőnek tekinti a szerver a hozzáféréshez. |
| 404 | Not Found | Az eredet szervernek nincs a cél erőforráshoz aktuális reprezentációja vagy nem kívánja azt nyilvánosságra hozni. |
| 405 | Method Not Allowed | Az eredet szerver ismeri ugyan a metódust, de a cél erőforrás nem támogatja azt. |
| 500 | Internal Server Error | Olyan váratlan körülmény lépett fel a szerveren, mely megakadályozza a kérés teljesítését. |
| 501 | Not Implemented | A szerver nem támogatja a kérés teljesítéséhez szükséges funkcionalitást (például metódust). |
| 503 | Service Unavailable | A szerver jelenleg nem képes a kérés kezelésére például ideiglenes túlterhelés vagy menetrend szerinti karbantartás miatt. |
Tartalomegyeztetés
Amikor a válaszok (akár sikert, akár hibát jelző) tartalmat hordoznak, az eredet szerver gyakran többféle módon is ábrázolhatja a tartalmat, például különböző formátumokban, nyelveken vagy kódolásokkal. A különböző felhasználóknak vagy felhasználói ágenseknek ugyancsak eltérő képességei, jellemzői vagy preferenciái lehetnek, melyek befolyásolhatják, hogy a rendelkezésre álló reprezentációk közül melyik lenne számukra a legjobb. Ezért biztosít a HTTP a tartalomegyeztetéshez mechanizmusokat.
Tartalomegyeztetési minták
A HTTP két főbb tartalomegyeztetési mintát határoz meg:
- Proaktív egyeztetés (proactive negotiation): a szerver választja ki a reprezentációt a felhasználói ágens kifejezett preferenciái alapján.
- Szerver-vezérelt (server-driven) tartalomegyeztetés néven is ismert.
- Reaktív egyeztetés (reactive negotiation): a szerver választásra kínálja fel a felhasználói ágensnek a reprezentációk listáját.
- Ágens-vezérelt (agent-driven) tartalomegyeztetés néven is ismert.
Más tartalomegyeztetési minták is lehetségesek. Ezek a minták egymást nem kölcsönösen kizáróak.
Proaktív egyeztetés
Az előnyben részesített reprezentációt egy algoritmussal választja ki az eredet szerver a felhasználói ágens preferenciái alapján. A választás a válaszhoz rendelkezésre álló reprezentációk és a kérésben szolgáltatott különféle információk – beleértve az explicit tartalomegyeztetési fejlécmezőket, a User-Agent mező részeit és az olyan implicit jellemzőket, mint például a kliens hálózati címe – összehasonlítása alapján történik. Proaktív egyeztetésnek alávetett válaszban gyakran kerül küldésre a Vary fejlécmező annak jelzésére, hogy a kérés mely részei kerültek felhasználásra a kiválasztási algoritmusban.
- Amikor nehéz egy felhasználói ágens számára leírni a rendelkezésre álló reprezentációk közüli választás algoritmusát, vagy
- amikor a szerver az első válaszban el kívánja küldeni a felhasználói ágensnek az általa legjobbnak becsült reprezentációt, elkerülendő egy további kérést.
- Lehetetlen a szerver számára annak pontos meghatározása, hogy mi lenne a legjobb egy tetszőleges felhasználónak, mivel ehhez kimerítő ismeretek lennének szükségesek a felhasználói ágens képességeiről és a válasz tervezett felhasználási módjáról.
- Nagyon nem hatékony a felhasználói ágens képességeit minden kérésben leírni, ez egyben a felhasználó magánszférájára is egy lehetséges kockázatot jelenthet.
- Bonyolítja az eredet szerver megvalósítását és a kérésekre válaszokat előállító algoritmusokat.
- Korlátozza a válaszok újrafelhasználhatóságát megosztott gyorsítótárazáshoz.
Reaktív egyeztetés
A tartalom kiválasztását a felhasználói ágens végzi el, miután egy olyan kezdeti választ kap, mely erőforrások egy listáját tartalmazza alternatív reprezentációkhoz. A kiválasztást végrehajthatja automatikusan a felhasználói ágens vagy kézzel a felhasználó.
- Amikor a válasz általánosan használt dimenziók (például típus, nyelv vagy kódolás) mentén változik, vagy
- amikor az eredet szerver nem képes a felhasználói ágens képességeinek megállapítására a kérés vizsgálatából.
- Miután megkapta az alternatív reprezentációk listáját, a felhasználói ágensnek egy további kérést kell végrehajtania ahhoz, hogy megkapja a kívánt reprezentációt.
- A HTTP nem határoz meg mechanizmust az automatikus kiválasztás támogatására.
Sütik
- Egy név-érték pár és kapcsolódó metaadatok (attribútumok), melyeket egy eredet szerver egy válasz Set-Cookie fejlécmezőjében küld a felhasználói ágensnek.
- Az attribútumok segítségével az eredet szerver egy hatáskört határozhat meg a sütihez.
- A felhasználói ágens a további kérésekben a név-érték párt a Cookie fejlécmezőben küldi vissza az eredet szervernek.
- Munkamenet kezelés
- Testreszabás
- Felhasználó követés (lásd a Referer fejlécmezőt)
Amikor a felhasználói ágens egy Set-Cookie fejlécmezőt kap, eltárolja az attribútumaival együtt. A továbbiakban, amikor a felhasználói ágens egy HTTP kérést hajt végre, a Cookie fejlécmezőbe illeszti az alkalmazható, nem lejárt sütiket.
- Csak a név-érték párokat, az attribútumokat nem! Ha a felhasználói ágens egy olyan új sütit kap, melynek neve, valamint Domain és Path attribútuma megegyezik egy már tárolt sütiével, akkor az új sütire cseréli ki a korábbit.
Süti attribútumok
A specifikáció az alábbi attribútumokat definiálja:
- Expires
- Max-Age
- Domain
- Path
- Secure
- HttpOnly
A süti maximális élettartamát jelző attribútumok:
- Expires: a süti lejáratának dátumát és idejét adja meg.
- Max-Age: azt adja meg, hogy hány másodperc múlva jár le a süti.
Perzisztens sütiknek nevezzük az Expires vagy Max-Age attribútummal rendelkező sütiket, mert ezeket a felhasználói ágens több munkameneten keresztül megtarthatja.
- Ha egy sütinek Max-Age és Expires attribútuma is van, akkor a Max-Age élvez elsőbbséget az Expires attribútummal szemben.
Ha egy sütinek nincs Expires és Max-Age attribútuma sem, akkor a felhasználói ágens az aktuális munkamenet végéig tartja meg.
A szerverek sütiket törölhetnek a felhasználói ágensnek egy olyan új sütit küldve, melynek Expires attribútumának értéke egy múltbeli időpont.
- Meghatározza, hogy a süti mely szervereknek lesz elküldve.
- Ha például example.com az attribútum értéke, akkor a felhasználói ágens a sütit a Cookie fejlécmezőbe illeszti, amikor HTTP kéréseket intéz az example.com vagy www.example.com szerverekhez..
- Ha a szerver kihagyja az attribútumot, akkor a felhasználói ágens csak az eredet szervernek küldi vissza a sütit.
- A felhasználói ágens elutasít minden olyan sütit, melynél az attribútum által meghatározott hatáskör nem tartalmazza az eredet szervert.
- Biztonsági okokból sok felhasználói ágens úgy van beállítva, hogy elutasítson minden olyan sütit, melynek Domain attribútuma egy nyilvános regisztrátor ellenőrzése alatt álló nyilvános utótag, mint például com, co.uk, …
- A süti hatáskörét adott útvonalakra korlátozza.
- Ha a szerver kihagyja az attribútumot, a felhasználói ágens a kért URI útvonal komponensének „könyvtárát” használja alapértelmezett értékként.
- A süti hatáskörének biztonságos csatornákra korlátozása.
- Egy Secure attribútummal rendelkező sütit a felhasználói ágens csak akkor akkor tesz bele egy kérésbe, ha annak átvitele biztonságos csatornán keresztül történik.
- Mivel a süti érzékeny információt tartalmazhat, melynek sima szövegként történő átvitele kockázatot jelent.
- HTTP kérésekre korlátozza a süti hatáskörét.
- Arra utasítja a felhasználói ágenst, hogy ne tegye a sütit elérhetővé kliens oldali API-k (például JavaScript) számára.
Sütik kezelése
- Törölniük kell a lejárt sütiket.
- Az aktuális munkamenet végén törölniük kell az összes nem perzisztens sütit.
- Ajánlott a felhasználók számára lehetővé tenni a tárolt sütik kezelését.
- Például egy adott időszakban fogadott vagy egy adott tartományhoz kapcsolódó összes süti törlését.
- Ajánlott a felhasználók számára lehetővé tenni a sütik letiltását.
A felhasználói ágensek korlátokat szabnak a tárolható sütik számára és méretére.
- Sütinként legalább 4096 bájt.
- Tartományonként legalább 50 süti.
- Összesen legalább 3000 süti.
Adatvédelmi és biztonsági kérdések
A sütiket gyakran bírálják azért, mert lehetővé teszik a szerverek számára a felhasználók követését.
Az úgynevezett harmadik féltől származó sütik (third-party cookies) különösen problémásak.
- Egy HTML oldal megjelenítése során egy felhasználói ágens gyakran kér le erőforrásokat más szerverekről.
- Ezek a harmadik félnek számító szerverek sütiket használhatnak a felhasználó követésére még akkor is, ha a felhasználó közvetlenül soha nem látogatja meg őket.
Hacsak nem biztonságos csatornán (például TLS) keresztül kerülnek küldésre, a Cookie és a Set-Cookie fejlécekben nyílt szövegként adódnak át az információk.
- Az ezekben a fejlécekben továbbított érzékeny információk lehallgatható és egy rosszindulatú közvetítő akár módosíthatja is.
Ajánlott a szerverek számára a sütik tartalmának titkosítása és aláírása a felhasználói ágensnek történő továbbítás során (biztonságos csatorna esetén is).
Biztonságos csatorna használata esetén a szerverek számára ajánlott a Secure attribútum beállítása minden sütihez.
A web jelölőnyelvei: XML és HTML dokumentumok felépítése.
XML
Szűkebb értelemben: szintaxis strukturált dokumentumok ábrázolására, mely lehetővé teszi azok automatikus feldolgozását (elektronikus dokumentum formátum).
Tágabb értelemben: egy sereg közös tőről fakadó specifikációt jelent, melyeket összefoglaló néven XML családnak is neveznek.
A jelölőnyelvek szöveg annotálására szolgáló számítógépes nyelvek. Lehetővé teszik szövegrészekhez metaadatok megadását a szövegtől jól elkülöníthető módon.
A szerkezeti alkotórészek azonosítása a dokumentumban úgynevezett címkékkel történik, mint például:
<author>Sir Arthur Conan Doyle</author>
<title xml:lang="hu">A sátán kutyája</title>
Az Extensible Markup Language (XML) kifejezés szó szerint jelentése “Kiterjeszthető Jelölőnyelv”. Kiterjeszthető, mert nincs előre definiált címkekészlet a szerkezeti alkotórészek azonosítására, hanem egy mechanizmust biztosít ilyen címkekészletek definiálásához.
Lehetővé teszi jelölőnyelvek definiálást, ezért meta-jelölőnyelvnek tekinthető.
Az XML és a HTML összehasonlítása
- Nincs előre definiált címkekészlet
- Célja adatok leírása
- Adatcsere formátumként használják
- Előre definiált címkekészlet használata
- Célja információ megjelenítés
- Egy prezentációs nyelv
- Tekinthető az XML egy speciális alkalmazásának (XHTML)
- Egyszerűség
- Az XML dokumentumok közönséges szöveges állományok, melyeket akár a legegyszerűbb szövegszerkesztővel is létre lehet hozni.
- Nyíltság
- Gyártófüggetlenség
- Platformfüggetlenség
- Univerzális adatcsere formátum
- Kiterjedt infrastruktúra
- Az iparban de-facto szabvány
Mindezek ellenére fontos, együtt kell élni vele:
- Bőbeszédű és nehézkesen használható szintaxis
- Nagy tárigény
- Bonyolultság
- Se szeri, se száma az XML-hez kötődő specifikációknak.
A dokumentumokat jelölésekkel megtűzdelt folyó szöveg alkotja. A dokumentumok szerkezete nagy változatosságot mutat. Lényeges az elemek sorrendje. Az ilyen dokumentumok tartalma elsősorban emberi fogyasztásra szánt. Ilyen alkalmazás például az XHTML
A dokumentumokat nagyszámú adatelem alkotja. Kevésbé véletlenszerű dokumentum-szerkezet. Az elemek sorrendje kevésbé lényeges. Az ilyen dokumentumok elsősorban gépi feldolgozásra szántak. Ilyen alkalmazás például az SVG.
Szerkezet
Fizikai és logikai szerkezetük van.
- Fizikailag egyedeknek nevezett tárolási egységekből állnak.
- Logikailag deklarációkból, elemekből, megjegyzésekből, feldolgozási utasításokból és további szerkezeti alkotóelemekből állnak.
Minden elemet nyitó és záró címke határol vagy egyetlen üres elem címke alkot.
<author>Sir Arthur Conan Doyle</author>
<message xml:lang="en">Hello, World!</message>
<img src="logo.png" alt="Logo"/>
A nyitó, záró és üres elem címkében adott nevet elemtípusnak nevezzük.
- Jólformáltsági megszorítás: a nyitó és záró címkében adott nevek meg kell, hogy egyezzenek.
A nyitó és a záró címke fogja közre az elem tartalmát.
Az elemekhez meg lehet adni attribútumspecifikációknak nevezett név-érték párokat.
Az üres elem tartalom nélküli elem.
- Megadható közvetlenül egymást követő nyitó és záró címkével vagy üres elem címkével.
- Példa:
,
- Példa:
Az XML dokumentumok Unicode karakterekből állnak. Minden XML feldolgozó kötelezően kell, hogy támogassa az UTF-8 és UTF-16 kódolásokat.
Whitespace karakterek az alábbiak:
- U+0009 (vízszintes tabulátor, '\t')
- U+000A (új sor, LF, '\n')
- U+000D („kocsi vissza”, CR, '\r')
- U+0020 (szóköz)
- Nyitó, záró és üres elem címke
- Karakterhivatkozás
- Egyedhivatkozás
- Megjegyzés
- Feldolgozási utasítás
- CDATA-szakasz határolók
- XML deklaráció
- Szövegdeklaráció
- Dokumentumtípus- deklaráció
A dokumentum szövegének az a része, mely nem jelölő.
Nyitó címke:
<title>, <title xml:lang="en">
Záró címke:
</title>
Üres elem címke:
<br/>, <hr />, <img src="logo.png" alt="Logo"/>
Szövegben, attribútum értékekben és literális egyed értékekben Unicode karakterek kifejezhetők az alábbi formájú karakterhivatkozásokkal:
- &#nnnn;, ahol nnnn a kódpontot ábrázoló decimális számjegysorozat.
- Példa:
©(©),☯(☯),😺
- Példa:
- &#xhhhh;, ahol hhhh a kódpontot ábrázoló hexadecimális számjegysorozat.
- Példa:
©(©),☯( ☯),😺
- Példa:
Hivatkozás egy névvel azonosított egyed tartalmára.
- Hivatkozás elemzett általános egyedre: &név ;
- Példa:
&,Á,©right;
- Példa:
- Paraméteregyed-hivatkozás: %név;
- Példa:
%inline;,%ImgAlign;
- Példa:
Az egyedhivatkozásokról részletesen később, a dokumentum fizikai szerkezete kapcsán lesz szó.
A dokumentumban bárhol szerepelhetnek más jelölőkön kívül.
- Az egyetlen kivétel a dokumentumtípus-deklaráció, melyben bizonyos helyeken előfordulhatnak. Példa:
<!-- Ez egy megjegyzés -->
Az alkalmazások számára tartalmaznak utasításokat. Példa:
<?xml-stylesheet type="text/css" href="style.css"?>
Bárhol előfordulhatnak a dokumentumban, ahol előfordulhat karakteres adat.
- Olyan karaktereket tartalmazó szövegrészek levédésére szolgálnak, melyek egyébként jelölőként lennének tekintve.
- A CDATA-részben csak a
]]>karakterlánc tekintett jelölőnek. Példa:
<![CDATA[if (0 < n && n <= 10)]]>
Az XML dokumentumoknak egy XML deklarációval ajánlott kezdődniük, mely meghatározza az XML használt verziószámát.
- A karakterkódolást meg kell adni, ha a használt kódolás nem az UTF-8 vagy az UTF-16, kivéve ha a kódolást egy magasabb szintű protokoll (például a HTTP) határozza meg. Példa:
<?xml version="1.0"?>
<?xml version='1.0' encoding='UTF-8'?>
Dokumentumok egy osztályához egy nyelvtant meghatározó jelölő deklarációkat tartalmaz és/vagy ilyen deklarációkra mutat.
- Ezt a nyelvtant dokumentumtípus-definíciónak (vagy röviden DTD-nek) nevezik.
A név a dokumentumtípus-deklarációban a gyökérelem elemtípusát írja elő.
Egy külső DTD alkészletnek nevezett, jelölő deklarációkat tartalmazó külső egyedre mutató dokumentumtípusdeklaráció:
<!DOCTYPE score-partwise SYSTEM "http://www.musicxml.org/dtds/partwise.dtd">
<!DOCTYPE score-partwise SYSTEM "partwise.dtd">
<!DOCTYPE score-partwise PUBLIC "-//Recordare//DTD MusicXML 3.1 Partwise//EN" "http://www.musicxml.org/dtds/partwise.dtd">
Jelölő deklarációkat - az úgynevezett belső DTD alkészletet - tartalmazó dokumentumtípus-deklaráció:
<!DOCTYPE message [
<!ELEMENT message (#PCDATA)>
<!ATTLIST message
xml:lang CDATA #IMPLIED>
]>
Egy külső DTD alkészletre mutató dokumentumtípus-deklaráció, mely belső DTD alkészletet is tartalmaz:
<!DOCTYPE play SYSTEM "play.dtd" [
<!ENTITY r "Rosencrantz">
<!ENTITY g "Guildenstern">
<!ENTITY rag "&r; and &g;">
]>
Lehetővé teszi megszorítások előírását a dokumentum logikai szerkezetére, valamint tárolási egységek használatát támogatja.
Jelölő deklarációkból áll.
A dokumentumtípus-deklarációban társítható egy dokumentumhoz.
- A dokumentumtípus-deklaráció mutathat egy külső DTD alkészletre, tartalmazhat egy belső DTD alkészletet, vagy teheti mindkettőt. A két alkészlet együtt alkotja egy dokumentum DTD-jét.
- Ha a külső és belső alkészlet is van, akkor a belső alkészlet megelőzi a külső alkészletet.
- Ez lehetővé teszi a külső alkészletben lévő egyed- és attribútumlista-deklarációk felülírását.
Stíluslap nyelvek.
Strukturált (például HTML és XML) dokumentumok megjelenítésének leírására szolgáló stíluslap nyelv.
- Többféle eszközön történő megjelenítést támogat, mint például képernyők, nyomtatók, Braille eszközök. Szétválasztja a dokumentumok megjelenítési stílusát a dokumentumok tartalmától.
- Ilyen módon egyszerűsíti a webszerkesztést és a webhelyek karbantartását.
CSS
A szó hagyományos értelmében a CSS-nek nincsenek verziói, hanem szintjei vannak:
- CSS Level 1 - Elavultnak tekintett
- CSS Level 2 - Javítása jelenleg fejlesztés alatt
- CSS Level 3 - Jelenleg is fejlesztés alatt áll
A CSS minden egyes szintje az előzőn alapul, annak definícióit finomítja és új lehetőségeket vezet be.
A modern böngészőprogramok jórészt támogatják a CSS 2.1 szabványt. A CSS3 bizonyos lehetőségeit is támogatják.
- Állománynév végződés:
.css - IANA média típus:
text/css
Az Unicode karakterkészlet használata.
A /* és */ határólók között lehet megadni megjegyzéseket.
Példa:
/* Style sheet for index.html */
Tokeneken kívül bárhol megengedettek. Nem ágyazhatóak egymásba.
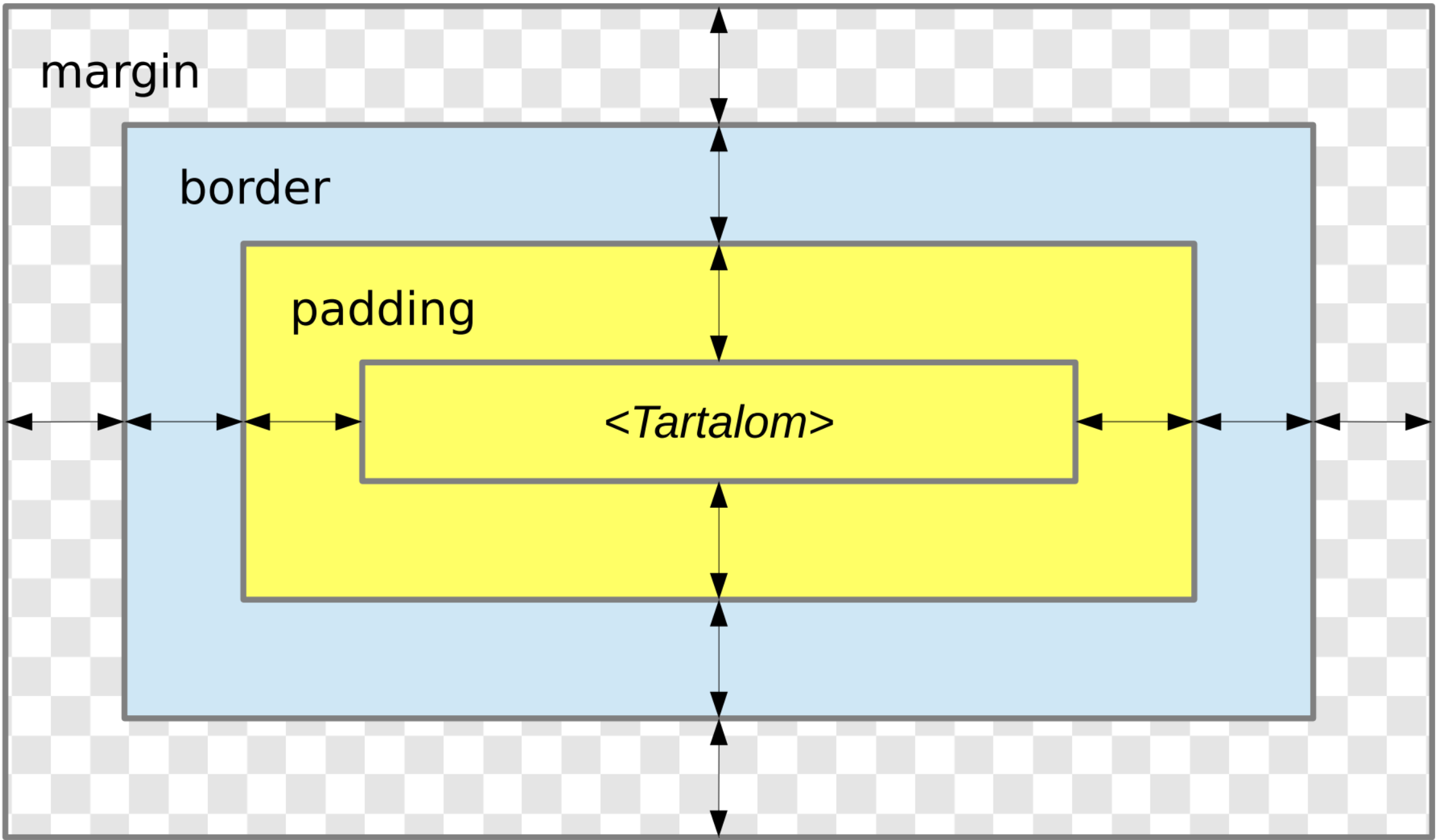
A CSS egy fastruktúrájú dokumentumot kap, melyet egy rajzvásznon (például a képernyőn) jelenít meg egy olyan közbülső struktúrát, a dobozfát (box tree) előállítva, mely a megjelenített dokumentum formázási szerkezetét ábrázolja.
Minden egyes doboz a fában a dokumentum egy megfelelő elemet (vagy pszeudo-elemét) ábrázolja térben és/vagy időben a rajzvásznon.
A CSS minden egyes elemhez nulla vagy több dobozt generál az elem display tulajdonsága által meghatározott módon.
- Egy elem általában egyetlen dobozt generál.

A CSS által definiált paraméterek, melyek révén a dokumentumok megjelenítése vezérelhető. A tulajdonságoknak neve és értéke van.
Összevont tulajdonság (shorthand property):
- Olyan tulajdonság, mely több CSS tulajdonság értékének egyidejű beállítására szolgál.
- Például a
margintulajdonság amargin-top,margin-right,margin-bottomésmargin-lefttulajdonságok értékét állítja be.
'{' és '}' karakterek határolják, melyek között deklarációk egy listája kötelező.
- A deklarációk tulajdonságnév:érték formájúak, ahol a tokenek előtt és után is megengedettek whitespace karakterek.
- A deklarációban tulajdonságnév egy azonosító.
- A deklarációkat
;karakterrel kell elválasztani.- Az utolsó deklaráció után nem kötelező a
;karakter.
- Az utolsó deklaráció után nem kötelező a
Egy kiválasztóból (vagy , karakterekkel elválasztott kiválasztókból) és egy az(oka)t követő deklarációs blokkból állnak.
A stíluslap feldolgozását vezérlő speciális szabályok.
@ karakterrel kezdődnek, melyet egy azonosító követ, és ; karakterrel vagy egy deklarációs blokkal végződnek.
Példa: @charset, @import, @namespace, @media
Értékek
A tulajdonságok értékét komponens értékek alkotják:
- Azonosítók (példa:
none,inherit) - Sztringek (példa:
'Hello, world!') - URL-ek (példa:
url(images/item.png)) - Számok (példa:
123,3.141593) - Százalékok (példa:
150%) - Dimenziók (példa:
10px,0.5em,45deg) - Színek (példa:
fuchsia,#f0f,#ff00ff,rgb(255,0,255)) - Funkcionális jelölések (példa:
attr(name),calc(100% - 50px),counter(chapter-number))
Minden egyes tulajdonsághoz meghatározott az értékben használható komponens értékek típus, száma és sorrendje.
- text-transform:
none | capitalize | uppercase | lowercase | full-width - letter-spacing:
normal | <length> - border-color:
<color>{1,4} - border-top:
<line-width> || <line-style> || <color>
Kulcsszavak:
- ASCII kisbetű-nagybetű érzéketlenek (ekvivalensek az
[a-z]és[A-Z]karakterek).
Egyéni azonosítók (author-defined identifiers):
- Például számlálók neveként használatosak.
- Kisbetű-nagybetű érzékenyek.
' vagy " karakterek között adhatóak meg.
Nem tartalmazhatják a határoló karaktert.
- Határólójelek levédéséhez használjuk a
\karaktert.- Példa:
It\'s So Cool,\"Good morning, Frank,\" said Hal.
- Példa:
Újsor karakter kizárólag a \A vezérlősorozattal adható meg.
Példa:
list-style-image: url("http://eg.com/images/item.png")list-style-image: url('http://eg.com/images/item.png')list-style-image: url(http://eg.com/images/item.png)
Használható relatív hivatkozás, feloldásakor bázis-URL a stíluslap URL-je.
- Példa:
list-style-image: url("images/item.png")
Bizonyos környezetekben (például @import) elhagyható az url() függvény és az URL megadható sztringként is.
- Példa:
@import "default.css";
Kétféle szám használata:
- Egészek: egy opcionális előjel karakterből és legalább egy decimális számjegy karakterből állnak.
- Példa:
0,255,-1,+10946
- Példa:
- Valós számok: egy opcionális előjel karakterből, legalább egy decimális számjegy karakterből, egy opcionális decimális pont karakterből állnak, melyeket opcionálisan egy
evagyEkarakter után egy egész szám követhet.- A decimális pont karakter jobb oldalán kötelező legalább egy számjegy karakter.
- Speciális esetüket jelentik az egész számok.
- Példa:
1.5,-100.0,+.25,1E-10
Tulajdonságok korlátozhatják az értékként használható számok tartományát.
- Például kizárhatják a negatív számokat.
Egy százalék egy olyan egész vagy valós szám, melyet közvetlenül egy % karakter követ.
Egy százalék mindig egy másik mennyiséghez viszonyított.
- Minden olyan tulajdonság, melynek értékeként megengedett százalék, meghatározza, hogy a százalék mely mennyiségre utal.
- Egy százalék lehet például az elem egy másik tulajdonságának értékéhez vagy egy felmenő elem egy adott tulajdonságának értékéhez viszonyított.
sup {
font-size: 75%;
}
nav {
width: 40%;
}
Egy dimenzió egy olyan szám, melyet közvetlenül egy mértékegység követ.
- A mértékegység egy ASCII kisbetű-nagybetű érzéketlen azonosító.
Egy adott mennyiséget ábrázolnak, mint például hossz vagy szög.
Hosszúság esetén a 0 értéknél elhagyható a mértékegység.
Kétféle mértékegység:
- Relatív: egy másik hosszúsághoz képest határoz meg egy hosszúságot.
em,ex,ch,rem,vw,vh,vmin,vmax
- Abszolút: valamilyen fizikai méreten alapul.
cm,mm,Q,in,pc,pt,px
Példa: 0.5em, 1.5cm, 0px, 0, -1in
Relatív mértékegységek:
em: a font-size tulajdonság az elemhez tartozó számított értékét jelenti (a font-size tulajdonság esetén a font-size tulajdonság a szülő elemhez tartozó számított értékét).ex: az elemhez tartozó betűkészlet x-height értékét jelenti (a font-size tulajdonság esetén a szülő elemhez tartozó x-height értéket).- Azért nevezik így, mert gyakran a betűkészlet x karakterének magasságával egyezik meg értéke.
16 szín kulcsszó: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow
A modern böngészőprogramok támogatni szoktak számos további szín kulcsszót is.
- Az rgb() funkcionális jelölésnél használni lehet százalékokat is, ekkor 100% a 255 értéknek felel meg.
- Ekvivalensek tehát például a következő színek is:
#ffffff#fffrgb(255,255,255)rgb(100%,100%,100%)white
RGB színmodell:
- Ekvivalens lehetőségek a halvány palaszürke (lightslategrey) szín megadására:
#778899#789(minden egyes hexadecimális számjegy megkettőzése)rgb(119,136,153)
Kiválasztók
Mintaillesztésre szolgálnak. Meghatározzák, hogy egy szabály melyelemekre vonatkozik.
Kisbetű-nagybetű érzéketlenség az ASCII tartományban (ekvivalensek az [a-z] és [AZ] karakterek) az olyan részek kivételével, melyek nem a CSS hatálya alá esnek (elemnevek, attribútumnevek és -értékek).
- Az utóbbi esetben a kisbetű-nagybetű érzékenység a használt dokumentum nyelvtől függ.
- Például a HTML kisbetű-nagybetű érzéketlen az elemnevek tekintetében, az XHTML és XML kisbetűnagybetű érzékeny.
Egyetlen típus kiválasztó, általános kiválasztó, attribútum kiválasztó, osztály kiválasztó, ID-kiválasztó vagy pszeudo-osztály.
div-[rel=stylesheet].copyright#logo:lang(hu)
Az alábbi karakterek valamelyike:
- whitespace
>+~
- Egymást követő egyszerű kiválasztók, melyek között nincsenek kombinátorok.
- Típus kiválasztóval vagy általános kiválasztóval kezdődnek és nem tartalmaznak további típus kiválasztókat vagy általános kiválasztókat.
divh2#statuslink[rel=stylesheet][type=text/css]p.copyright\*:lang(hu)tr:nth-child(odd)li:not(:last-child)
- Egyszerű kiválasztók sorozatainak olyan sorozata, melyeket kombinátorok választanak el.
- Legalább egy sorozat alkotja.
- Pszeudo-elem az utolsó egyszerű kiválasztó sorozat végéhez adható hozzá, de legfeljebb csak egy!
pa imgh1 ~ tablediv#main > h1div > h1 + pq::before
Egy CSS minősített név, a gyakorlatban tipikusan egy azonosító. A megfelelő nevű elemek illeszkednek rá.
p {
color: red;
}
a {
text-decoration: none;
}
Általános kiválasztónak nevezzük a * formájú kiválasztót.
Minden elem illeszkedik rá.
Elhagyható olyan egyszerű kiválasztóból, mely további komponenseket is tartalmaz.
- Így például az alábbi kiválasztók ekvivalensek:
*#navés#nav*.importantés.important*[title]és[title]
- Nem ajánlott az elhagyás a jobban olvashatóság végett.
- Például a
div *:first-childkiválasztó jobban olvasható, mint adiv :first-child, mert kevésbé keverhető össze adiv:first-childkiválasztóval.
- Például a
[att]
- Az att attribútummal rendelkező elemek illeszkednek rá.
[att=érték]
- Olyan elemek illeszkednek rá, melyek att attribútumának értéke pontosan érték.
[att~=érték]
- Olyan elemek illeszkednek rá, melyek att attribútumának értéke whitespace karakterekkel elválasztott olyan szavak egy listája, melyek egyike megegyezik értékkel.
[att|=érték]
- Olyan elemek illeszkednek rá, melyek att attribútumának értéke pontosan megegyezik értékkel, vagy pedig az érték- karaktersorozattal kezdődik.
- Olyan attribútumokhoz használni, melyek értékeként nyelvváltozatok (például en-US, en-GB) jelenhetnek meg.
- Azonban az xml:lang attribútumhoz és a HTML lang attribútumához a :lang(C) pszeudo-osztályt kell használni.
style[type="italic"] {
font-style: italic;
}
style[type="bold"] {
font-weight: bold;
}
style[type="normal"] {
font-style: normal;
font-weight: normal;
}
a[hreflang|="en"] {
text-decoration: line-through;
}
HTML dokumentumoknál a [class~=érték] attribútum kiválasztó helyett használható az ekvivalens .érték kiválasztó.
div.centered {
margin-left: auto;
margin-right: auto;
}
.important {
color: red;
text-decoration: underline;
}
#azonosító formájú kiválasztó, az adott azonosítójú elem illeszkedik rá.
Az azonosítót egy ID típusú attribútum kell, hogy szolgáltassa a dokumentumban.
- A dokumentum nyelvtől függ, hogy mi ennek az attribútumnak a neve, például a HTML-ben id.
div#main {
width: 50%;
margin-left: auto;
margin-right: auto;
}
#footer {
text-align: center;
}
:azonosító vagy :azonosító(érték) formájú kiválasztók.
- A pszeudo-osztályok neve kisbetű-nagybetű érzéketlen.
Olyan kiválasztást tesznek lehetővé, mely a dokumentumon kívül információkon alapul vagy nem fejezhető ki a többi egyszerű kiválasztóval.
Bizonyos pszeudo-osztályok egymást kölcsönösen kizáróak.
Olyan pszeudoosztály, melyet egy elem megszerezhet vagy elveszíthet, miközben a felhasználó interakcióban van a dokumentummal.
Dinamikus pszeudo-osztályok:
- Link pszeudo-osztályok:
:link: a felhasználó által még nem meglátogatott hiperhivatkozásokra vonatkozik.:visited: a felhasználó által meglátogatott hiperhivatkozásokra vonatkozik.
- Felhasználói akció pszeudo-osztályok:
:hover: a felhasználó által mutatóeszközzel kijelölt, de nem feltétlenül aktivált elemre vonatkozik.:active: a felhasználó által mutatóeszközzel aktivált elemre vonatkozik.- Például az egérgomb lenyomása és felengedése között hatásos.
:focus: a fókuszt birtokló elemre vonatkozik.
:link {
border-width: medium;
border-style: solid;
text-decoration: none;
}
:visited {
text-decoration: line-through;
}
a:hover {
text-decoration: overline underline;
color: red;
}
a:active {
font-weight: bolder;
}
:target pszeudo-osztály- Ha a dokumentum URI-ja tartalmaz erőforrásrészazonosítót, akkor az erőforrásrész-azonosítónak megfelelő elem kiválasztása.
- Ha például
index.html#copyrighta dokumentum URI-ja, akkor adiv:targetkiválasztó acopyrightazonosítójúdivelemet választja ki.
- Ha például
:lang(C) pszeudo-osztály- A C nyelvű szöveget tartalmazó elemek illeszkednek rá.
- C egy CSS azonosító (nyelvkód).
- Példa:
:lang(en),:lang(en-GB),:lang(en-US):lang(hu)
- XML dokumentumokban a nyelvet az
xml:langattribútum határozza meg, HTML dokumentumokban a nyelv megadható a lang és azxml:langattribútummal is.- A
langésxml:langattribútum nem közvetlenül az elemen kell, hogy megjelenjen.
- A
A :lang(C) pszeudo-osztály:
- Példa: magyar nyelvű idézet esetén magyar idézőjelek használata
q:lang(hu) {
quotes: "„" "”" "»" "«";
}
:enabled: engedélyezett állapotú felhasználói felület elemek kiválasztása.:disabled: letiltott állapotú felhasználói felület elemek kiválasztása.:checked: bejelölt felhasználói felület elemek (például jelölőnégyzetek, rádiógombok) kiválasztása.
- Amikor megállapításra kerül, egy elem helye a testvéreinek listájában, akkor csak az elemeket kell a listában figyelembe venni.
- Nem kell figyelembe venni például szöveget, megjegyzéseket és feldolgozási utasításokat sem.
- A listában az elemek számozása egytől történik
:root: a dokumentum gyökérelemét választja ki.:only-child: olyan elemeket választ ki, melyek szülőjének nincs más elemgyermeke.:only-of-type: olyan elemeket választ ki, melyek szülőjének nincs más az elemmel megegyező kifejtett nevű elemgyermeke.:empty: a szöveget és elemeket nem tartalmazó elemeket választja ki, melyek azonban tartalmazhatnak megjegyzéseket és feldolgozási utasításokat.:nth-child(an+b): ahol a és b egészek- Az olyan elemeket választja ki, melyeknek an+b-1 megelőző elemtestvére van valamely nemnegatív n-re.
:nth-last-child(an+b): ahol a és b egészek- Az olyan elemeket választja ki, melyeknek an+b-1 következő elemtestvére van valamely nemnegatív n-re.
:nth-of-type(an+b): ahol a és b egészek- Az olyan elemeket választja ki, melyeknek valamely nemnegatív n-re an+b-1 olyan megelőző elemtestvére van, melyek kifejtett neve megegyezik az elem kifejtett nevével.
:nth-last-of-type(an+b): ahol a és b egészek- Az olyan elemeket választja ki, melyeknek valamely nemnegatív n-re an+b-1 olyan következő elemtestvére van, melyek kifejtett neve megegyezik az elem kifejtett nevével
Pszeudo-elemek
Lehetővé teszik a dokumentumok olyan részeinek kiválasztását, melyek más módon nem hozzáférhetők.
Minden kiválasztókban legfeljebb egy pszeudo-elem megengedett.
Az alábbi pszeudo-elemek állnak rendelkezésre:
::first-line::first-letter::before,::after
A pszeudo-osztályoktól való megkülönböztetés miatt : helyett :: karaktereket használ a pszeudo-elemekhez a CSS3.
- Kompatibilitási okokból használható
:is.
::first-lineEgy elem első formázott sorát ábrázolja.
p::first-line {
text-decoration: underline;
}
::first-letterEgy elem első betű vagy számjegy karakterét ábrázolja, ha azt nem előzi meg más tartalom, például kép.
- Vonatkozik az első betű vagy számjegy karaktert megelőző vagy követő írásjelekre is.
p::first-letter {
font-size: 2em;
font-weight: bold;
}
::before & ::afterLehetővé teszik egy elem tartalmához generált tartalom hozzáadását.
div.proof::before {
content: "Proof: ";
font-weight: bold;
}
div.proof::after {
content: "\220E"; /* End of proof */
}
Kombinátorok
Egyszerű kiválasztók két sorozatát elválasztó whitespace.
Ha P és Q egyszerű kiválasztók két sorozata, akkor a P Q kiválasztóra a Q-ra illeszkedő olyan elemek illeszkednek, melyek a P-re illeszkedő elemek leszármazottai.
thead th {
background-color: darkgrey;
}
- Egyszerű kiválasztók két sorozatát elválasztó '>' karakter.
- Ha P és Q egyszerű kiválasztók két sorozata, akkor a P > Q kiválasztóra a Q-ra illeszkedő olyan elemek illeszkednek, melyek a P-re illeszkedő elemek gyermekei.
nav > div {
display: inline;
}
p > img:only-child {
margin-left: 0;
}
- Egyszerű kiválasztók két sorozatát elválasztó '+' karakter.
- Ha P és Q egyszerű kiválasztók két sorozata, akkor a P + Q kiválasztóra a Q-ra illeszkedő olyan elemek illeszkednek, melyek a P-re illeszkedő elemet követnek közvetlenül a dokumentumban.
- Az illeszkedő elemeknek ugyanaz kell, hogy legyen a szülője.
- Közöttük megengedettek olyan konstrukciók, melyek nem elemek, például szöveg és megjegyzések, ezek figyelmen kívül hagyása.
h1 + p {
text-indent: 0;
}
Különböző eredetű stíluslapok
Különböző eredetű stíluslapok állhatnak rendelkezésre dokumentumok megjelenítéséhez.
Egy stíluslap eredete szerint lehet:
- A felhasználói ágenstől (böngészőtől) származó stíluslap
- A felhasználótól származó stíluslap
- A dokumentum szerzőjétől származó stíluslap
A fenti felsorolásban növekvő „erősorrendben” tüntettük fel a stíluslapokat.
JSON (JavaScript Object Notation)
Könnyűsúlyú szöveges nyelvfüggetlen adatcsere formátum.
Strukturált adatok ábrázolására szolgál, esetükben jelenti az XML alternatíváját.
Nagyjából ugyanazokat az előnyöket kínálja, mint az XML, azonban annak hátrányai nélkül.
A JSON adat-orientált, nem annyira bőbeszédű, adatszerkezetek ábrázolásához tökéletes választás.
Négy primitív adattípus ábrázolását teszi lehetővé:
- Sztringek
- Számok
- Logikai értékek
- Null
Az alábbi két strukturált típus ábrázolását teszi lehetővé:
- Tömbök
- Objektumok
JSON szöveg tokenek sorozata.
Tokenek:
- Szerkezeti tokenek a
{,},[,]és,karakterek - Sztringek
- Számok
- Literális tokenek
true,false,null
Tokenek előtt és után megengedhető a whitespace karakter.
<menu id="file" value="File">
<popup>
<menuitem value="New" onclick="CreateNewDoc()" />
<menuitem value="Open" onclick="OpenDoc()" />
<menuitem value="Close" onclick="CloseDoc()" />
</popup>
</menu>
{
"menu": {
"id": "file",
"value": "File",
"popup": {
"menuitem": [
{ "value": "New", "onclick": "CreateNewDoc()" },
{ "value": "Open", "onclick": "OpenDoc()" },
{ "value": "Close", "onclick": "CloseDoc()" }
]
}
}
}